
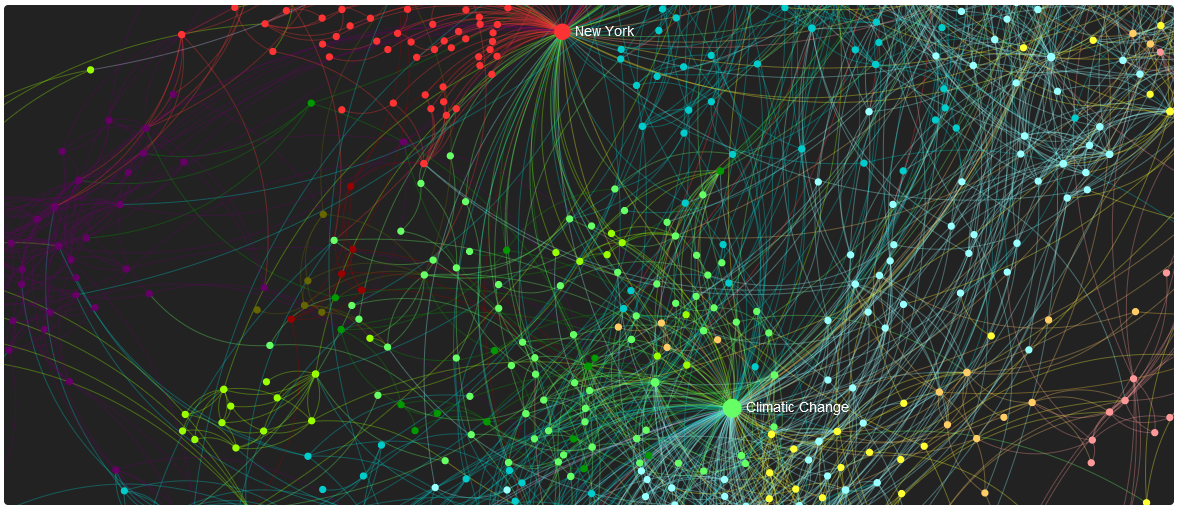
最近由于业务需求,需要用到sigma.js来做那个页面. 今天我就来带大家了解一下sigma.js
sigma 是一个专门的用来展示图表的js库.它被设计的你能用它来定制化和用它来开发高度可交互化的web应用来展示图表工具.
综述
任何sigma的实例都是基于图标层和控制器,图标层是sigma的一部分用来帮助操作数据的,控制层是提供一些有用的方法来交互渲染过程,数据和你的应用的.
开始
确保你的电脑上有git和node,并从网上clone下开源库
1 | $ git clone https://github.com/jacomyal/sigma.js.git |
然后
1 | yarn build或者npm run build |
打包出build文件夹,然后就可以在你的build文件夹下面就可以看见sigma.min.js 和 sigma.require.js
这时候你就可以在你的html中引用sigma.min.js这个文件了.
然后再copy一下官网上的html代码
1 | <!DOCTYPE html> |
这时候你就可以看到你的第一个demo图出来了,接下来就让我们熟悉一下它的API的使用吧.
1 | note: |
比如,产品给了我一个需要可拖动连线的节点,我就在example里面去找一下,看哪一个html满足我的需求,我找到了满足我需求的文档.所以我决定看Graph 的API.
Graph API
下面为Graph API的翻译
sigma.classes.graph 实现了sigma的图表层 .
公共的方法:
节点 : array
这个方法是用来检索图层的节点,如果
边缘: array
这个方法是用来检索图表的边缘层.
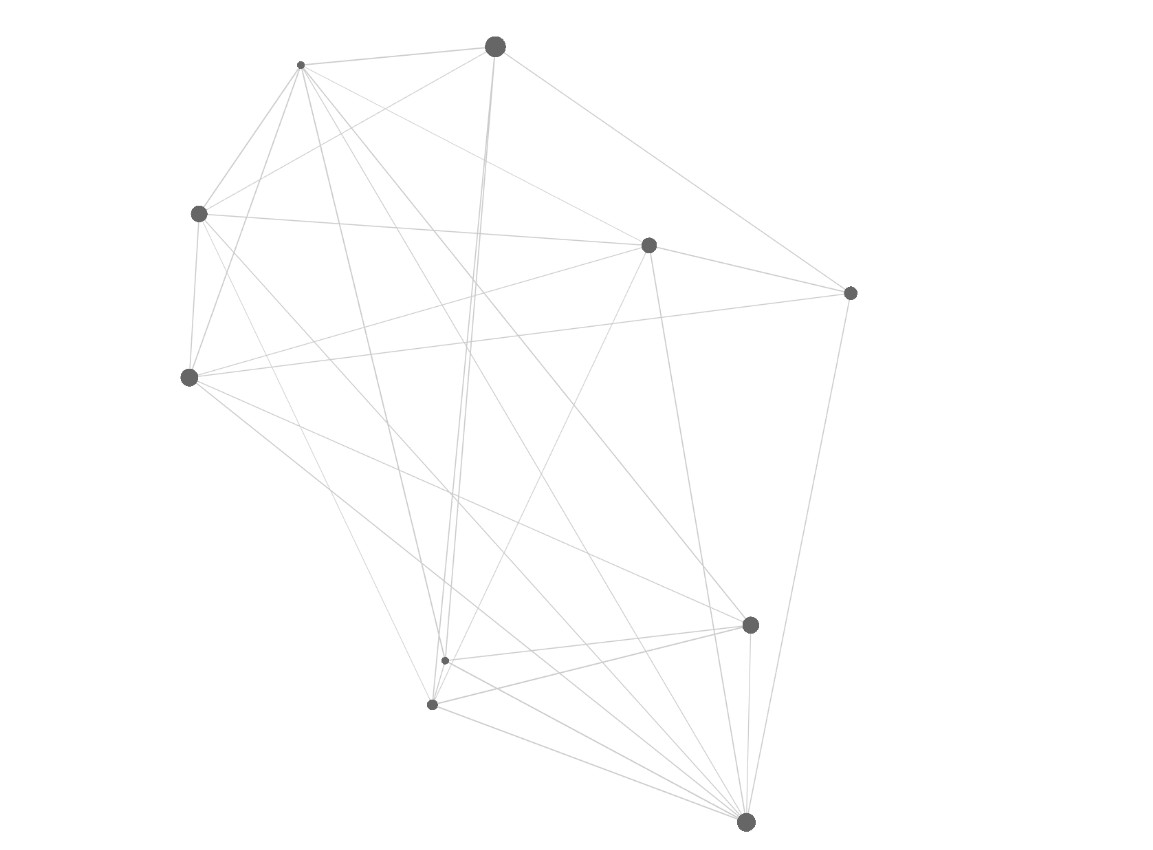
经过我的一番探索,sigma可drag的demo终于被我写出来了,如下图所示。

实现这个demo的思路就是
第一步 - 创建node,你需要创建几个节点.
第二点 - 创建edge(线),把这个节点用线给连接起来.
具体如何操作,请看下面代码
1 | var i, |
节点就是一个数组,线也是一个数组,里面的对象来描述各个节点和线的信息.
